Cette page est un brouillon condensé de tous les guides à venir. Il n’est pas listé sur le site web car principalement à destination de nos membres lorsque nous souhaitons leur montrer un geste en particulier, en attendant d’avoir un guide propre.
Liste des guides :
- Comprendre la typographie
- Donner vie à vos textes
- Incruster des textes
- Couper un texte qui déborde ou passe sous un élément du décor
- Appliquer un motif spécial sur un effet spécial
- Faire un SFX avec un dégradé de couleurs
- Textes à la verticale et autres formes de texte particulières
- Exemples d’effets avec les options de fusion
- Appliquer un effet flou sur un texte
1. Comprendre la typographie
Ce guide expliquera le crénage, et toutes les options présentes sur Photoshop dans le panneau Caractères. Mais aussi l’édition au cadre vs au point.
2. Donner vie à vos textes
Crédits : InsideScanlation
Les intonations ne sont pas monotones, nous avons parfois besoin de rendre notre texte vibrant, particulièrement quand une personne crie.
Prenons comme exemple ce texte :

Il n’a pas reçu d’édition particulière. En voici les paramètres : police Comixxx, approche pour les caractères -50, taille 36 pt, faux gras, faux italique.
Première étape :

Les lettres un peu plus grosses ont été passées en taille 40 pt (contre 36 pt pour les autres).
Deuxième étape :

Nous ajustons à présent l’échelle verticale des lettres, alternons entre des lettres à 100 % et d’autres à 140 %.
Troisième étape :

Changez le décalage vertical de vos lettres, puis peaufinez l’approche pour les caractères et le crénage si besoin.

Regardez les lignes ajoutées, la ligne de base est quasi-constante, comme si chaque lettre était appairée à une autre, rendant la partie basse dynamique.
Les lignes du haut en revanche, on peut voir que le cri commence assez énergiquement avant de se tasser au milieu et de reprendre vers la fin jusqu’à finir sur une note énergique : le point d’exclamation. Le point d’exclamation est nettement plus gros que le dernier H, et ce n’est pas un hasard.
Pour terminer, vous pouvez ensuite utiliser les outils de distorsion disponibles dans la transformation de texte, pour accentuer l’effet :

Attention toutefois de ne pas exagérer sur les effets, pour ne pas rendre le texte difficile à lire ou bizarre.
3. Incruster des textes
Incrustations légères
Crédits : RedHawk Scans
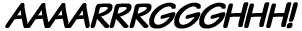
Exemple :

La perspective est ici légère, mais elle est complexe car il y a beaucoup de textes.
Voyons comment nous allons gérer ça.
1. Saisir tous les textes sur un calque individuel :

2. Sélectionner tous les textes d’un coup.
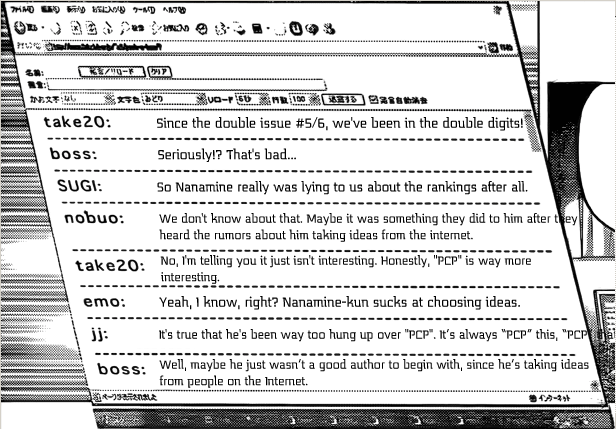
3. Édition > Transformation > Inclinaison
4. Avec la souris, modifier l’inclinaison de sorte à aligner le cadre en parallèle des bordures de l’ordinateur dans l’image :

5. Déselectionnez ensuite vos textes, et ajustez-les au bon niveau, un par un.

Textes en perspective
À détailler :
- Convertir le calque de texte en Objet dynamique
- Ctrl T pour passer en mode Transformation
- Clic droit > Distorsion
- Aligner en parallèle les bords de la pancarte avec le texte
4. Couper un texte qui déborde ou passe sous un élément du décor
Un masque de fusion est une image en niveaux de gris, où les zones peintes en noir sont masquées et les zones peintes en blanc sont visibles. Celles peintes en niveaux de gris apparaissent à divers degrés de transparence (nous reviendrons sur ce cas à la fin de ce guide).
Ainsi, utilisez le pinceau noir pour masquer des éléments :
<todo vidéo>
Si votre texte contient un contour, vous devrez aller dans Options de fusion et cocher la case Le masque de fusion cache l’effet :
<capture d’écran>
Inversement, utilisez le pinceau blanc (ou la gomme) pour restaurer des éléments, si vous vous êtes trompés :
<todo vidéo>
Si vous avez besoin de déplacer le texte ou le modifier, pensez à décocher le lien :
<capture d’écran>
Utiliser un masque de fusion pour faire disparaître un texte en fondu
Nous l’avons vu tout à l’heure, un masque de fusion est une image en niveau de gris. Les gris les plus proches du noir feront en sorte de masquer le texte et ceux les plus proches du blanc de le faire apparaître.
On peut donc utiliser ce principe pour faire un fondu :
<à venir>
5. Appliquer un motif spécial sur un effet spécial
Masque d’écretage à venir
6. Faire un SFX avec un dégradé de couleurs
À faire
7. Textes à la verticale et autres formes de texte particulières
Crédits : RedHawk Scans
Texte vertical
Pour passer un texte à la verticale, utiliser l’option suivante sur votre texte :
<à venir>
Texte en spirale
Original :

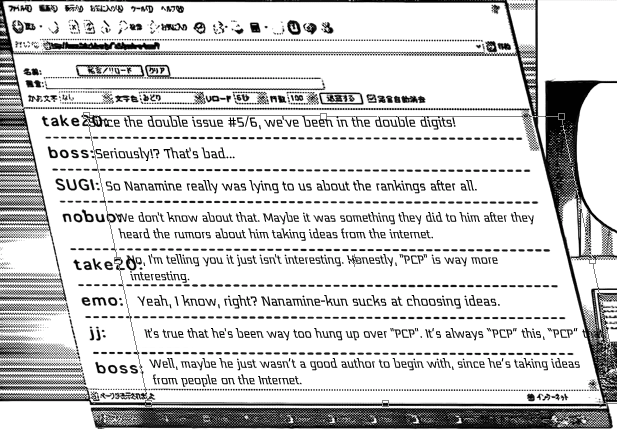
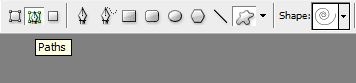
- Sélectionnez l’outil de forme personnalisée

- Dans la barre d’options, choisissez Toutes les formes

- Sélectionnez la deuxième option dans la capture d’écran ci-dessous, puis la forme en spirale :

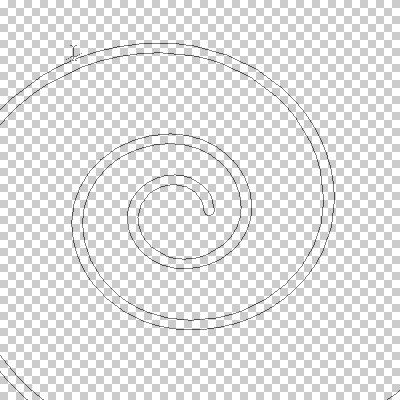
- Vous pouvez à présent utiliser l’outil pour former votre spirale :

- Pour que cela plus visible pour vous, je masque l’arrière-plan.
- Passez en mode texte, et cliquez quand le curseur de texte est visible ainsi :

- Tapez votre texte sur la spirale

- Une fois le texte souligné, vous pouvez déplacer la position du texte sur la spirale avec l’outil de sélection de chemin (touche raccourci : A).
- Vous pouvez cacher le chemin avec Ctrl + H.
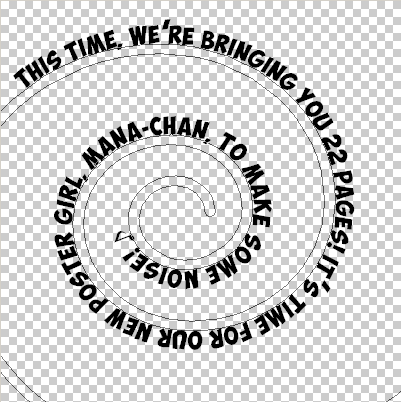
- Vous devriez arriver à un résultat similaire (contour ajouté pour rendre plus visible) :

Texte circulaire
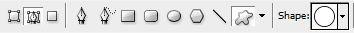
- Suivez les mêmes étapes que précédemment, mais en sélectionnant la forme circulaire dans les formes personnalisées :

- Exemple :

Texte sous forme de vague
- Même étapes que précédemment avec l’option Vagues

- Exemple :

Texte avec une forme non-prédéfinie
Si la forme n’est pas disponible parmi les modèles prédéfinis, ce sera un peu plus compliqué.
- Créez un calque transparent.
- Avec le pinceau (ou le crayon, peu importe), dessinez la forme de votre texte :

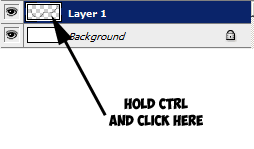
- Placez votre curseur sur l’icône du calque avec la forme du texte, et appuyez sur Ctrl + Clic. Cela va faire une sélection de la forme. Aussi possible en utilisant la baguette magique.

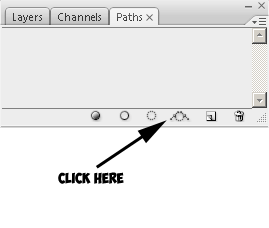
- Dans l’onglet Chemins, cliquez sur « Créer un chemin à partir de la sélection »

- Si la sélection ne vous paraît pas suffisamment lisse, alors vous pouvez cliquez dessus en maintenant Alt, plutôt que de cliquer sur ce bouton. De cette façon, vous pourrez modifier la seuil de tolérance à 2.0 pour avoir une sélection plus lisse.
- Prenez l’outil Texte, et cliquez sur le chemin quand votre curseur ressemble à ça :

- Tapez votre texte.
- Supprimez le calque avec le tracé noir.
- Cachez le chemin avec Ctrl + H.

8. Exemples d’effets avec les options de fusion
À venir
9. Appliquer un effet flou sur un texte
À venir.