Note : si vous souhaitez rejoindre notre équipe, nous n’avons actuellement aucun besoin en clean, à part ponctuellement en reconstruction (guides en cours d’écriture). Nous recherchons, en revanche, urgemment des personnes pour éditer des chapitres, y compris des débutants !
Pour terminer la série d’opérations réalisées dans les précédents guides, nous avons besoin de redimensionner l’image dans une taille plus standard.
Intérêt
À l’origine, nous réduisions nos mangas à 1100 pixels de hauteur car :
- c’est un nombre rond (oui, c’est psychologique !)
- cela correspond à un peu plus de la hauteur d’un écran Full HD
- les images exportées sont plus légères. Par exemple, si nous avions opté pour une image deux fois plus grande (2200 pixels de hauteur) nécessiterait 4 fois plus de pixels en tout, ce qui aurait un impact non-négligeable sur le poids des images !
Toutefois, cela n’a plus trop de sens aujourd’hui, avec les écrans 4K et nos débits de téléchargement nettement améliorés.
Nous avons donc décidé de conserver seulement un nombre rond (par exemple, une raw disponible en 1291 px de hauteur sera redimensionnée à 1200 px). Si la raw est numérique, il est même préférable de ne rien redimensionner du tout.
Pour les webtoons en défilement vertical, nous gardons le format d’origine puisque ces derniers sont directement conçus pour être consultés numériquement. Si nous devions redimensionner, l’opération se réaliserait sur la largeur afin que les images puissent être « défilées » en continu.
Si vous nous rejoignez, nous vous indiquerons selon le projet et les raws disponibles, le redimensionnement à appliquer. Aujourd’hui, nos projets ont des hauteurs variant entre 1100 px et 1600 px.
Attention, ce guide ne s’applique qu’en cas de réduction de la taille, pas pour passer de 1296 px (suite à un recadrage, par exemple) à 1300 px. Dans ce cas précis, laissez le reconstructeur compléter les pixels manquants !
Réduire la hauteur d’une image
Dans le cas où nous réduisons la hauteur d’une image, voici comment procéder avec notre image du guide précédent :
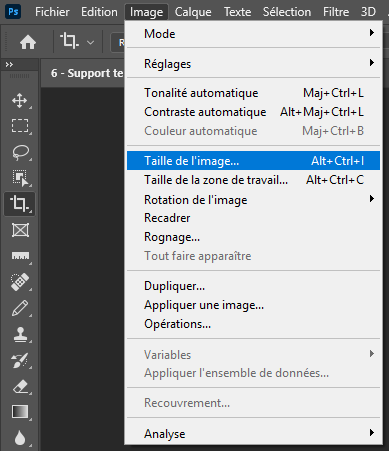
Allons dans Image > Taille de l’image…
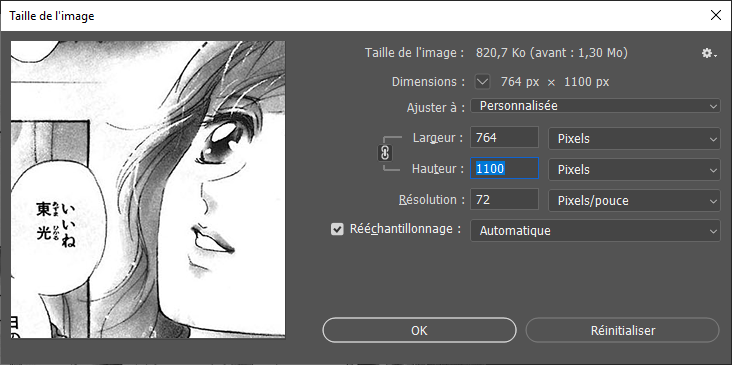
Puis indiquons la hauteur désirée (1100 px dans cet exemple, mais cela dépendra de vos instructions), et la résolution à 72 pixels par pouce (cela permettra à l’éditeur d’avoir des textes de taille uniforme) :
Certains groupes pourraient vous demander un nombre de pixels constant sur la largeur également.
Deux cas de figure :
- Si celui-ci diffère de quelques pixels, vous pouvez dans ce cas détacher la largeur et la hauteur (l’icône à gauche des libellés Largeur/Hauteur) et saisir à la main les valeurs. L’image ne sera quasiment pas déformée à de telles dimensions.
- Si la différence est plus importante, vous pouvez augmenter la taille de l’image en ajoutant une bande blanche sur un côté. Si cela n’est pas possible (pas de bande blanche sur l’image en question), il reste la possibilité de rogner sur la page blanche en haut ou en bas, et si ce n’est à nouveau pas possible, nous verrons d’autres techniques dans la partie Reconstructions.
Et voilà !
Augmenter la taille d’une image
S’il vous manque quelques pixels pour atteindre un nombre rond (par exemple, 1296 px, parce que vous avez recadré une image à 1300 px), ce n’est pas la même option qu’il faut utiliser, mais « Taille de la zone de travail », puis compléter les quelques pixels manquants avec une reconstruction (ou laisser le reconstructeur faire).
J’espère que jusque là, nous n’avons perdu personne car dans prochainement, nous allons augmenter la difficulté d’un cran avec une opération moins “mathématique” et un peu plus basée sur l’intuition ! Avant cela, nous vous recommandons toutefois la lecture du guide des techniques de modification non destructive, qui vous donnera quelques bases pour réaliser un travail propre.