Cette page est un brouillon condensé de tous les guides à venir. Il n’est pas listé sur le site web car principalement à destination de nos membres lorsque nous souhaitons leur montrer un geste en particulier, en attendant d’avoir un guide propre.
Liste des guides :
- Les bases
- Reconstruction manuelle
- Dessin à main levée
- Lignes et courbes
- Dégradés
- Autres techniques
- Calque par copier
- Outil de transformation
- Teinte et saturation
- Actions automatisées
- Bulles transparentes
1. Les bases
Cette partie présente des fonctionnalités indispensables à la reconstruction. L’outil Pièce et les outils Correcteur sont surtout utilisés dans des œuvres en couleur (webtoon, par exemple).
1.1 Remplissage d’après le contenu
Le remplissage d’après le contenu est un outil extrêmement puissant, et votre meilleur allié avec l’outil Tampon de duplication, que nous verrons juste après.
Tutoriel : https://helpx.adobe.com/fr/photoshop/using/content-aware-fill.html
Guide à compléter avec connaissances perso + action automatisée + page 23 du guide Gemelli
Voici deux exemples de mises en œuvres :
Technique Baguette magique + Dilater
Cette technique est surtout utile pour reconstruire des textes ou SFX, par exemple, mais libre à votre imagination de trouver d’autres cas.
Voici les étapes de la technique :
- Je sélectionne le SFX avec la baguette magique (maintenez Maj entre chaque clic pour ajouter à la sélection)
- Je dilate, c’est-à-dire j’augmente d’1 px autour de la sélection. Je répète l’opération autant de fois que nécessaire pour que ça prenne bien autour. La fonctionnalité s’accède via Sélection > Modifier > Dilater, mais dans la vidéo, j’utilise l’action [Reconstruction] Dilater la sélection que j’ai placée en raccourci pour aller plus vite.
- Je fais un remplissage d’après le contenu, avec l’action placée en raccourci également.
Sélection d’objet
Voici une variante de la technique précédente, avec la sélection d’objet. Les étapes sont les mêmes, mais il est possible que vous ayez besoin de retirer des bouts de la sélection si Photoshop détecte mal votre objet, en utilisant le lasso (maintenez Alt avant de cliquer pour retirer de la sélection).
1.2 Outil Tampon de duplication
L’outil Tampon de duplication (S) vous permet de prélever une zone et de la reproduire ailleurs à l’identique. Très utile avec les motifs, notamment dans les mangas.
Autre tutoriel qui explique plus en détail comment reproduire des motifs, les choses à faire et ne pas faire : https://fascans.com/featured/basic-redrawing-tutorials-part-1-using-clone-stamp-tool-effectively/
Étapes :
- Sélectionnez l’outil Tampon de duplication (S)
- Ajustez la grosseur de votre outil avec Alt + Clic droit + Gauche (pour diminuer) ou Droite (pour augmenter)
- Astuce : ajustez, si besoin, la dureté avec Alt + Clic droit + Haut (pour augmenter) ou Bas (pour diminuer) afin de pouvoir mélanger la zone existante avec le motif copié.
- Faites Alt + Clic dans la zone à prélever
- Cliquez à l’endroit où vous souhaitez déposer le motif prélevé
1.3 Outil Pièce
Tutoriel : https://helpx.adobe.com/fr/photoshop/using/retouching-repairing-images.html#patch_an_area
Étapes :
- Sélectionnez l’outil Pièce (J)
- Dessinez la zone à reconstruire au lasso, puis déplacez vers la zone à prélever.
Permet aussi de reproduire des motifs ou textures :
Astuce : vous pouvez aussi utiliser l’outil vers une zone blanche pour éclairer une zone.
1.4 Outils Correcteur localisé
Cet outil est en quelque sorte une version « rapide » du Remplissage d’après le contenu pour les corrections simples.
Étapes :
- Sélectionnez l’outil Correcteur localisé (J)
- Maintenez un clic et déplacez autour de la zone que vous souhaitez voir reconstruite
2. Reconstructions manuelles
Dans la première partie, nous avons vu des techniques automatisées ou semi-automatisées (corrections) de reconstructions. Si cela convient à une bonne partie des reconstructions, nous allons voir à présent des techniques de reconstructions manuelles, autrement dit, nous allons redessiner. Grâce à ces différents outils, vous n’aurez pas besoin d’être un dessinateur hors pair pour faire des reconstructions.
2.1 Dessin à main levée
Pour dessiner à main levée, nous allons nous servir du Pinceau (B), et plus rarement du crayon car le pinceau permet de faire ce que fait le crayon, mais pas l’inverse.
- Sélectionnez l’outil Pinceau (B)
- Ajustez la grosseur de votre outil avec Alt + Clic droit + Gauche (pour diminuer) ou Droite (pour augmenter)
- Ajustez, si besoin, la dureté avec Alt + Clic droit + Haut (pour augmenter) ou Bas (pour diminuer) afin d’avoir des traits moins unicolores, plus réalistes
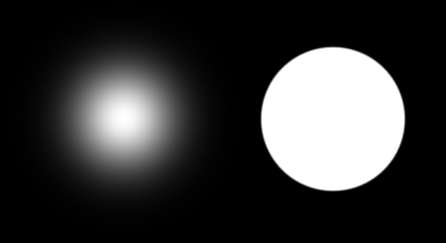
Dureté
La dureté affecte les bords. Pour comprendre, regardez l’image ci-dessous. À gauche, la dureté est de 0 %, à droite de 100 % :
Pipette
Si vous avez besoin de reproduire une couleur de l’écran, pour redessiner un fond unicolore par exemple, inutile d’aller chercher la pipette, retenez le raccourci Alt + Clic gauche. Quand vous êtes en mode Pinceau ou Crayon, appuyez sur Alt, puis faites un clic gauche et la couleur sera enregistrée comme couleur de premier plan.
Astuce : vous pouvez aussi vous servir de ce raccourci, en particulier en manga, pour naviguer rapidement entre du blanc et du noir (en prélevant un endroit de l’écran où il y en a), sans devoir paramétrer votre sélecteur de couleur en permanence.
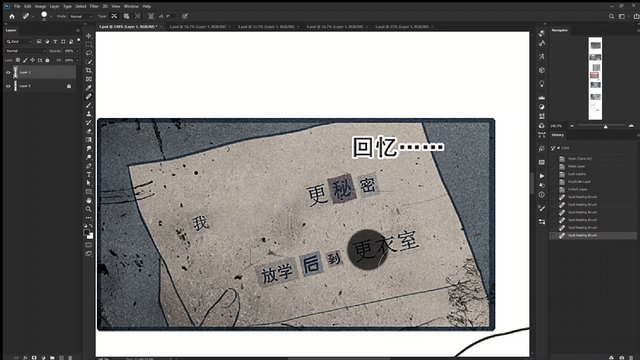
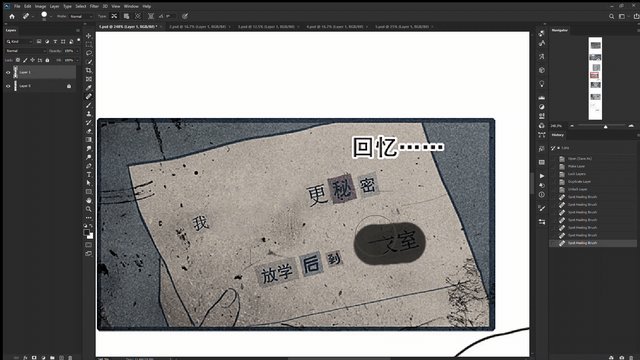
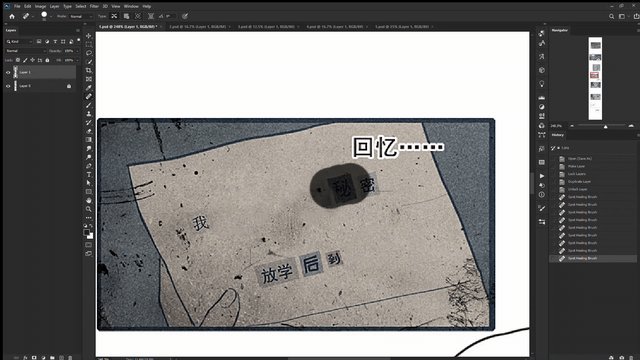
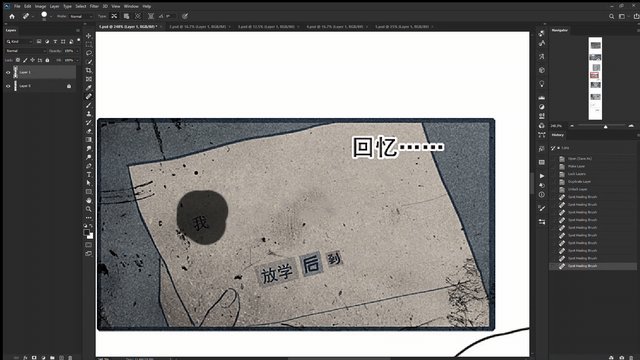
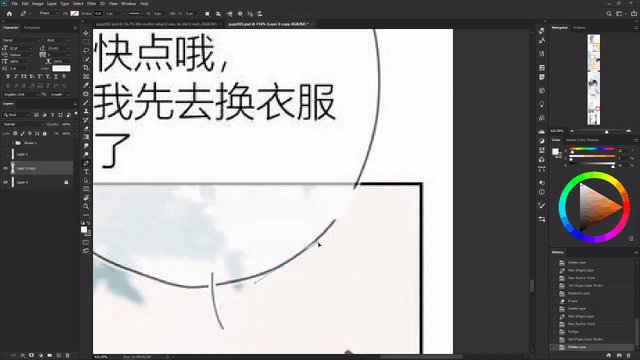
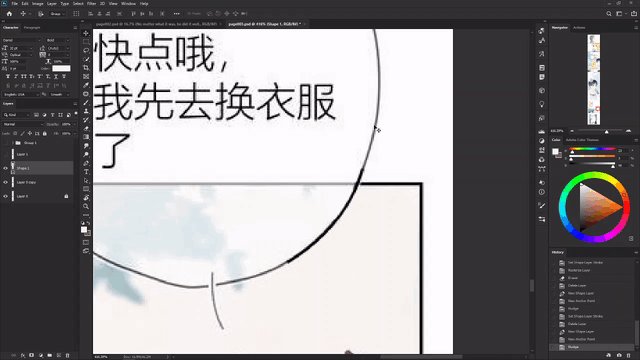
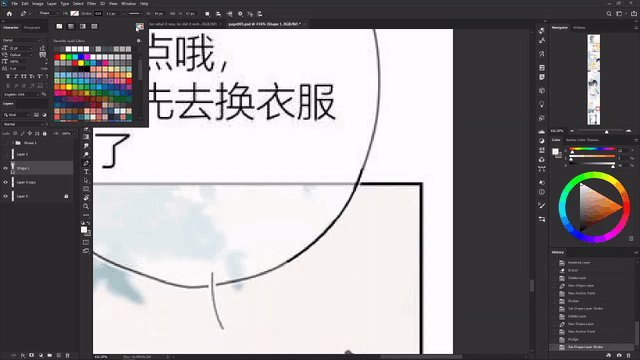
Exemple
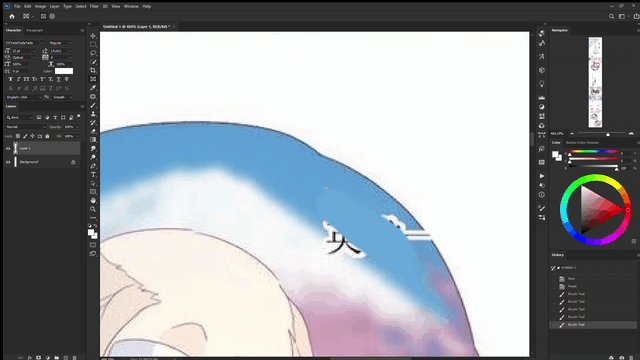
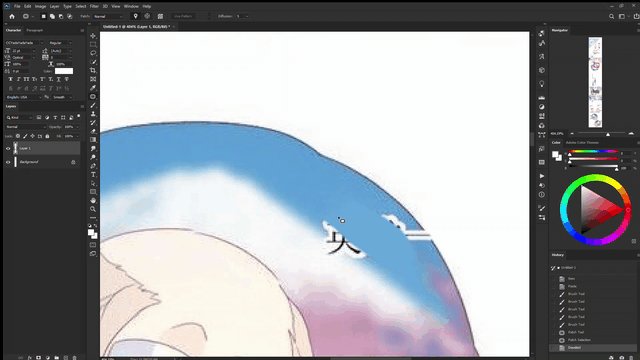
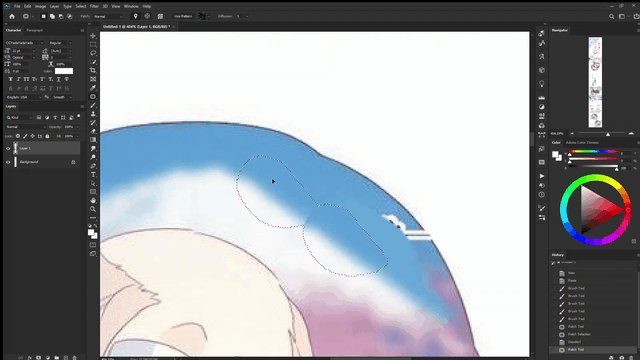
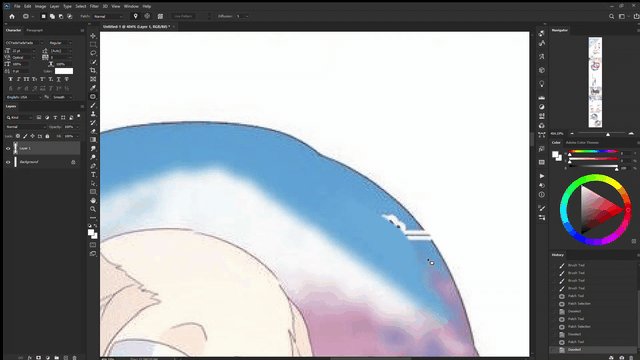
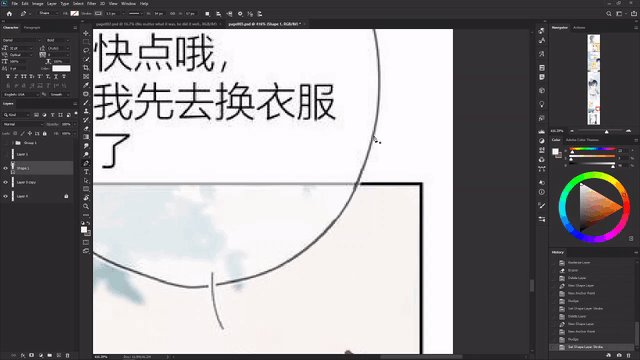
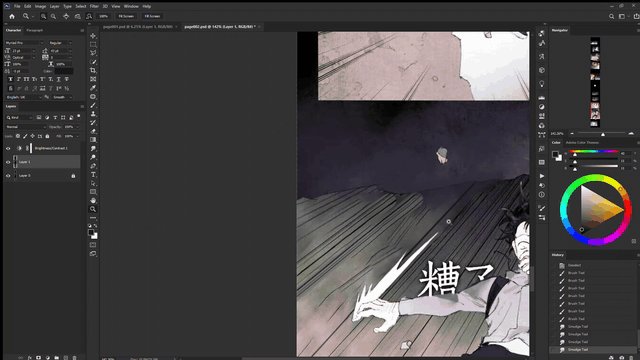
Ci-dessous, une vidéo d’une reconstruction manuelle d’une page de couverture avec de nombreuses écritures.
Observez bien l’usage de l’outil Lasso polygonal (L) pour ne pas déborder, et faire un travail propre.
N’hésitez pas à vous en inspirer, si vous êtes confronté à une reconstruction manuelle.
2.2 Lignes et courbe
Lignes droites
Pour tracer des lignes droites :
- Sélectionnez l’outil Pinceau (B)
- Cliquez à l’endroit de départ de votre ligne
- Maintenez Maj et cliquez à l’endroit d’arrivée de votre ligne
Vous pouvez également utiliser l’outil Plume (P).
Courbes
Étapes :
- Sélectionnez l’outil Plume de courbure (P), configuré comme indiqué ici
- Cliquez sur le point de départ de votre courbe
- Cliquez sur le point d’arrivée de votre courbe
- Cliquez sur la ligne à l’endroit où cela vous semble le plus judicieux de faire courber, puis en maintenant le clic enfoncé, déplacez jusqu’à atteindre la forme souhaitée
Autres méthodes à compléter : https://fascans.com/position/redrawer/basic-redrawing-tutorials-part-2-dealing-with-linesspeed-lines/
Exemple de courbe à faire avec Umi É7 29 35
Lignes éclatées
Avec l’outil Trait
Étapes :
- Sélectionnez l’outil Trait (U), configuré comme indiqué ici
- Cliquez sur le point de départ, et maintenez le clic enfoncé jusqu’à la destination
Avec l’outil Doigt
Tutoriel : https://helpx.adobe.com/fr/photoshop/using/smudge-image-areas.html
Étapes :
- Sélectionnez l’outil Doigt
- Réglez l’intensité à 100 %, si ce n’est pas déjà le cas
- Cliquez sur le point de départ
- Maintenez Maj et cliquez sur le point d’arrivée
Techniques d’utilisation de l’outil Doigt à étudier dans le guide Gemelli
Avec les outils de transformation
Voir section Outils de transformation.
2.3 Dégradés
À venir.
Astuce avec masque de fusion
À venir.
3. Autres techniques
3.1 Calque par copier
Étapes :
- Placez-vous sur l’arrière-plan
- Prenez l’outil de sélection de votre choix, par exemple le Lasso (L)
- Sélectionnez une zone à copier et à reproduire à l’identique
- Faites copier (Ctrl + C) puis coller (Ctrl + V)
3.2 Outils de transformation
Tutoriel : https://helpx.adobe.com/fr/photoshop/using/transforming-objects.html
Pour des dégradés et similaires
Utile pour récupérer un élément de l’image et le faire pivoter, par exemple pour reconstruire la partie gauche d’une horloge à partir de sa partie droite, pour des dégradés, mais également pour prolonger des lignes éclatées.
Étapes :
- Placez-vous sur l’arrière-plan
- Prenez le rectangle de sélection (M)
- Dessinez la zone
- Faites Ctrl + C, puis Ctrl + V pour créer un nouveau calque
- Appuyez sur Ctrl + T pour accéder aux outils de transformation
- Étendez la zone où vous souhaitez
Pour reconstruire une face d’un élément à partir d’une autre face
Étapes :
- Placez-vous sur l’arrière-plan
- Prenez le lasso (L)
- Dessinez la zone, n’hésitez pas à prendre large, nous supprimerons le surplus à la fin
- Faites Ctrl + C, puis Ctrl + V pour créer un nouveau calque
- Appuyez sur Ctrl + T pour accéder aux outils de transformation
- Faites un clic droit dessus, puis sélectionnez la rotation voulue
- Déplacez là où vous souhaitez mettre votre reconstruction
- Terminez en supprimant au lasso les zones en trop
Pour des lignes éclatées
Étapes :
- Placez-vous sur l’arrière-plan
- Prenez le rectangle de sélection (M)
- Dessinez la zone, n’hésitez pas à prendre large, nous supprimerons le surplus à la fin
- Faites Ctrl + C, puis Ctrl + V pour créer un nouveau calque
- Appuyez sur Ctrl + T pour accéder aux outils de transformation
- Faites un clic droit dessus, puis sélectionnez la rotation voulue
- Déplacez là où vous souhaitez mettre votre reconstruction
- Terminez en supprimant au lasso les zones en trop avec la gomme et une dureté de 0 %
Autre cas de figure, avec de la distorsion, cette fois :
Étapes :
- Placez-vous sur l’arrière-plan
- Prenez le rectangle de sélection (M)
- Dessinez la zone
- Faites Ctrl + C, puis Ctrl + V pour créer un nouveau calque
- Appuyez sur Ctrl + T pour accéder aux outils de transformation
- Faites un clic droit dessus, puis sélectionnez Distorsion
- Déplacez les coins de la zone de transformation pour coïncider avec les lignes
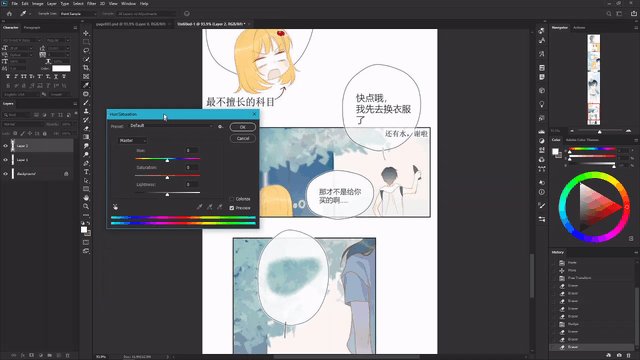
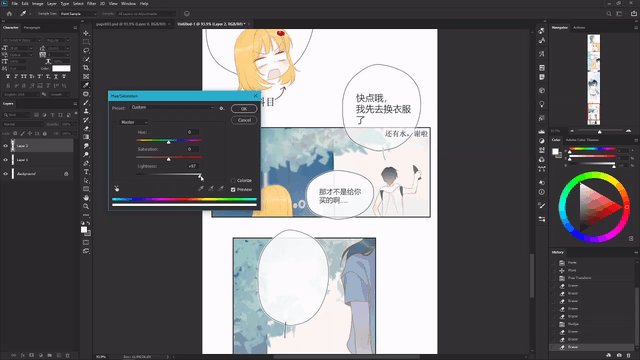
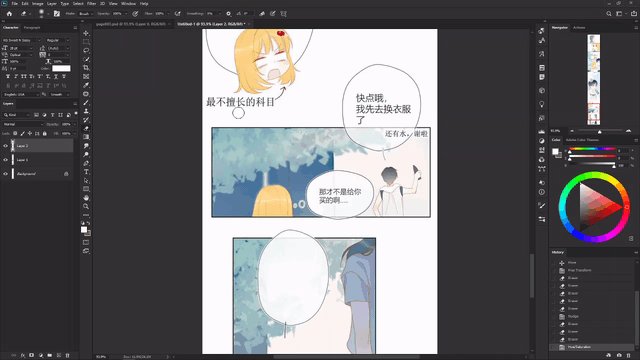
3.3 Teinte et saturation
Tutoriel : https://helpx.adobe.com/fr/photoshop/using/adjusting-hue-saturation.html
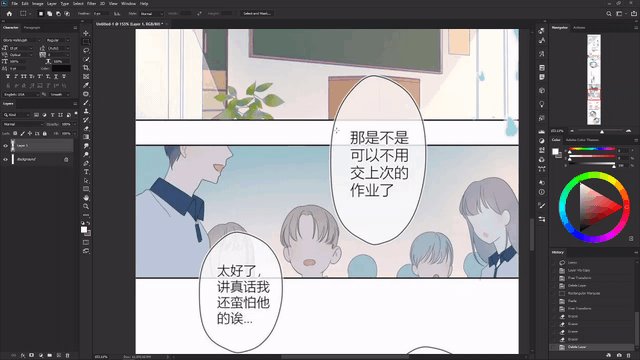
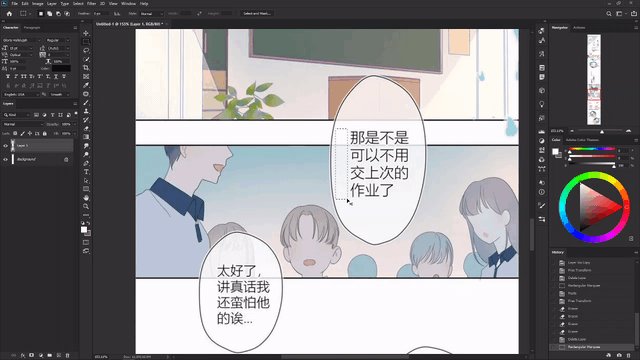
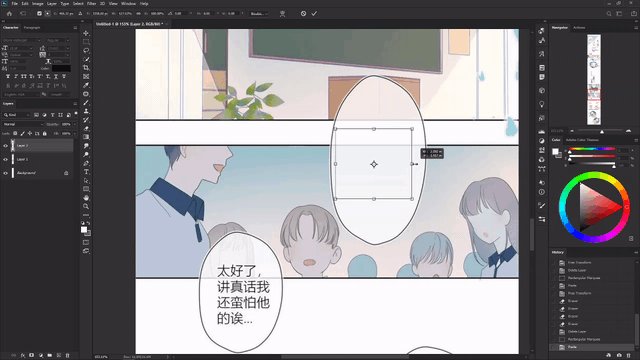
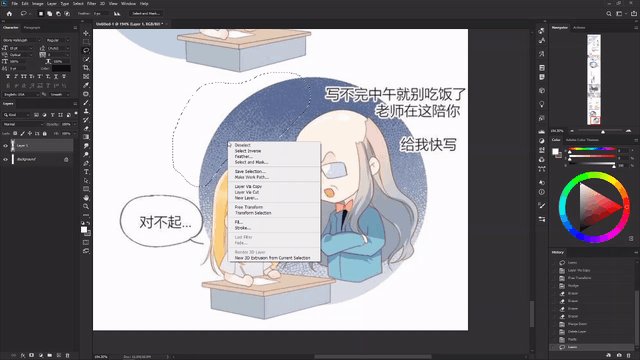
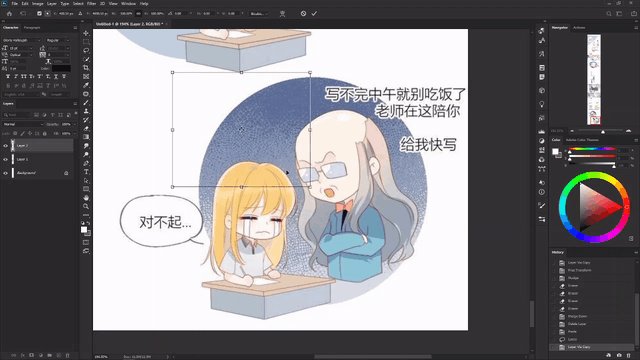
Utile pour les bulles transparentes dans les webtoons, par exemple.
Étapes : à venir.
4. Actions automatisées
4.1 Bulles transparentes
À venir (page 26 du guide Gemelli).